Appearance
How to use OAuth2 for the iSHOP REST APIs
Participants
There are different participants in the OAuth2 protocol:
- ResourceOwner: owner of the iSHOP data
- Client: external app or frontend that tries to access iSHOP data
- ResourceServer: server which contains the iSHOP data which belong to the ResourceOwner
- AuthorizationServer: server which authorizes or denies a Client application to access ResourceOwner (iSHOP) data
In the current iSHOP implementations, the ResourceServer and the AuthorizationServer are identical.
Grant Types
iSHOP currently provides 2 different grant types. The grant type is the method how the authentication process is performed.
Password
In this case the ResourceOwner authorizes an application (Client) to access its data stored on the ResourceServer. To authorize the Client, the ResourceOwner enters its password. The password is sent to the AuthorizationServer. Now the AuthorizationServer issues an access token. The access token can then be used to access the resources (data) on the ResourceServer.
Client Credentials
This is a different use case since no user (ResourceOwner) is involved. There are only Client, ResourceServer, AuthorizationServer.Because the user (ResourceOwner) is missing in this situation, the Client has to authenticate differently. Therefore the Client sends a client secret. The client secret is a just a string. When the Client sends its id and the client secret, the AuthorizationServer sends an access token in exchange. The access token can be used to access the ResourceServer.
Client Credentials should not be used in publicly accessible apps (e.g. an iPhone App) because the app can be decompiled and the client secret can be stolen!
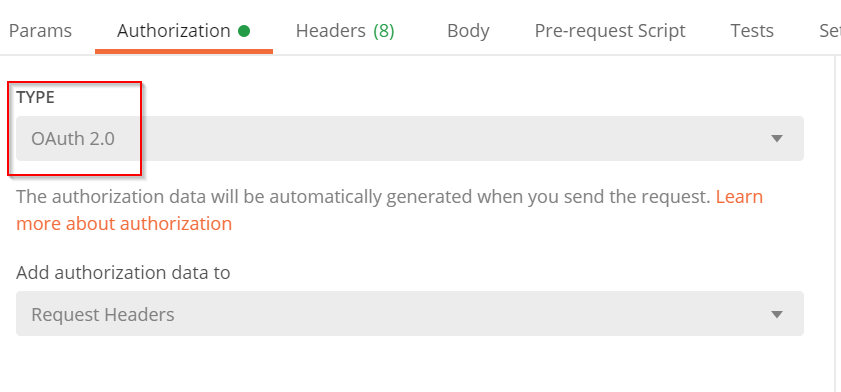
Authenticate via Postman
A good tool for using the API is the free tool Postman. Before interacting with the API you need an OAuth2 token.
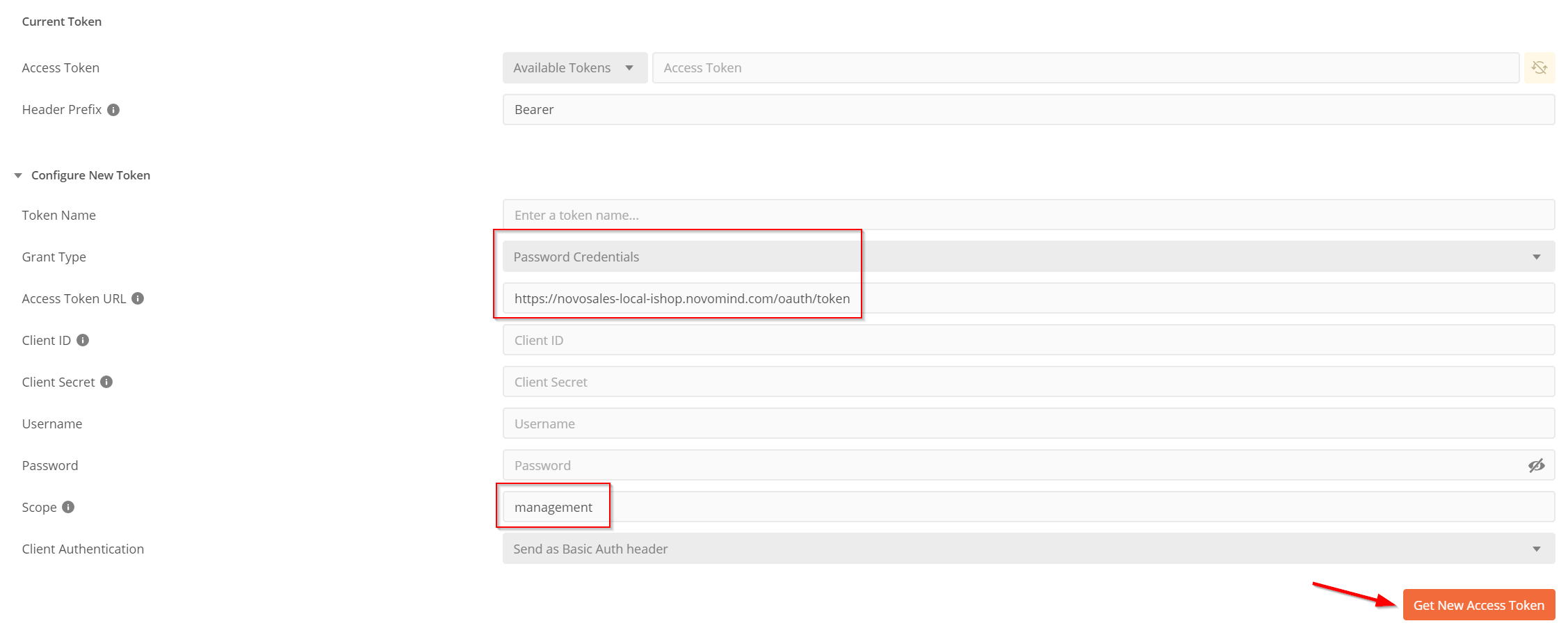
Open your local DB and run query:
sqlSELECT client_id, client_secret FROM ishop.oauth_client_details WHERE client_id = 'api-client';Use this information and backoffice user credentials to request an OAuth2 token with Postman.
You need to leave the scope empty in case of the REST Shop API, for the Management GraphQL API use
management.


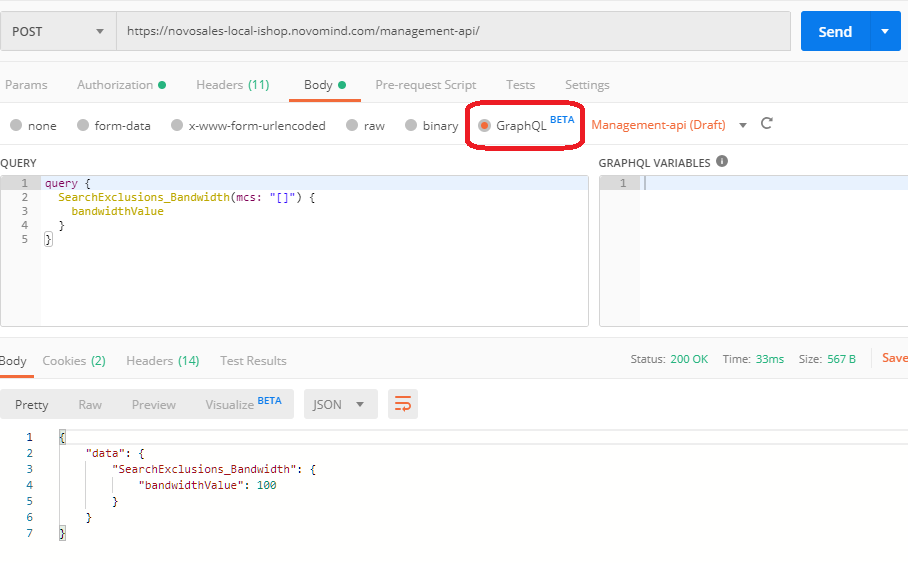
Send your Query in the request body:

The response body contains the answer from the core.
Using the API Schema
It is possible to add the core schema to postman to use autocomplete on requests.
So far it seems postman does not fetch the schema by itself, and you're required to generate an 'effective' schema from all the *.graphql files in the core. (so far untested)
GraphiQL
GraphiQL is an React based web application for querying GraphQL APIs.

