Appearance
Virtual Advisor
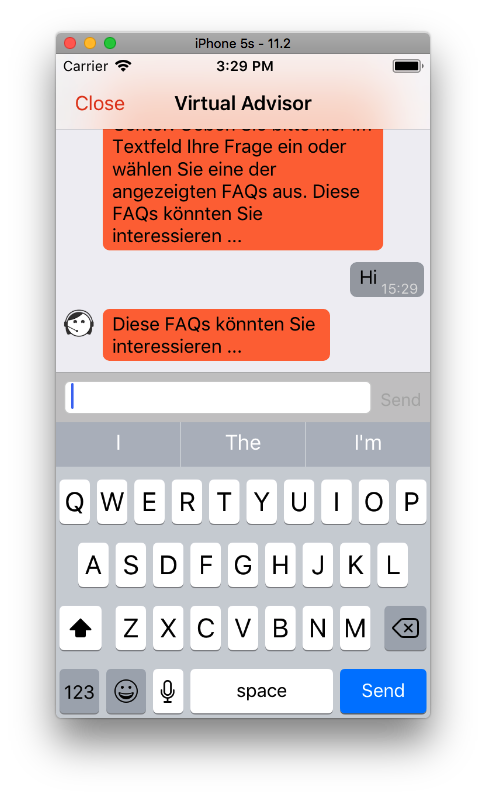
iOS
Present Chat
This method displays the novomind iAGENT chat view controller inside a navigation controller with full screen view

swift
presentChat(parentViewController: UIViewController, animated: Bool = true) -> voidparentViewController: parent view controller that will hold the navigation controller of the novomind iAGENT view controlleranimated: display the novomind iAGENT animated or not.
Integrate virtual advisor in custom view
If you want to integrate this functionality in your own view you can easily trigger dialogs via code:
swift
AskQuestionApi.start(question: String, completionBlock:(askQuestionResponse:AskQuestionResponse?, error:String?))The askQuestionResponse holds the virtual advisor answer, with these properties
swift
faqs: [Any]
standardQuestion: String
emotion: String
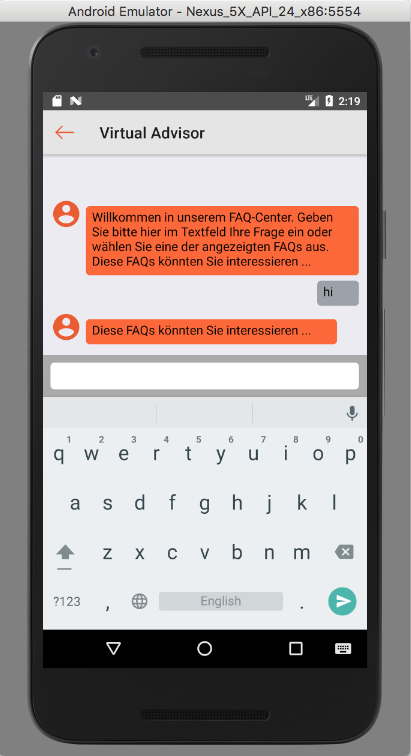
response: StringAndroid
Present Chat
This method displays the novomind iAGENT chat activity with fullscreen view

java
public void presentChat(Context context)Integrate virtual advisor in custom view
If you want to integrate this functionality in your own view you can easily trigger dialogs via code. You have to implement AskQuestionApiProtocol in your activity, then create instance of AskQuestionApi
java
AskQuestionApi api = new AskQuestionApi(this);
api.start(question)You will get the result through protocol method void onDataReady(final AskQuestion ask) and AskQuestion has these properties
java
String emotion
ArrayList<String> faqs
String response
String standardQuestion
